What is the Wave Grid Layout?
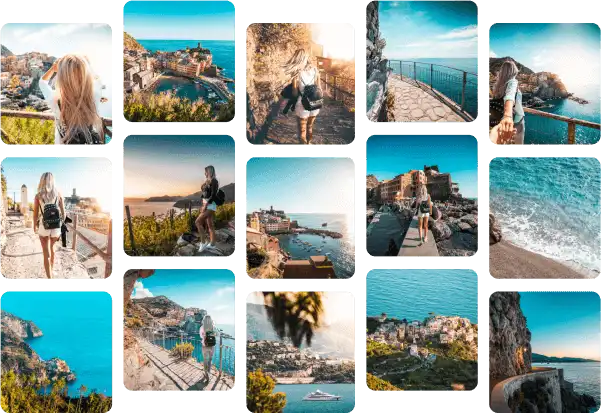
The Wave Grid Layout is a unique design feature available in the Elementor Instagram Feed feature. It offers a visually striking way to showcase Instagram posts, creating a captivating user experience. Instead of the traditional grid layout where all posts are displayed in a uniform fashion, the Wave Grid Layout introduces a dynamic wave-like pattern.
Why is it Revolutionizing Instagram Feeds?
Exceptional Visual Appeal: The Wave Grid Layout adds a touch of creativity and artistry to the Instagram Feed. Arranging the posts in a fluid wave pattern grabs the viewer’s attention and gives a refreshing twist to the typical grid layout.
Enhanced User Engagement: With its eye-catching design, the Wave Grid Layout encourages users to spend more time exploring the Instagram Feed. The non-linear arrangement of posts creates a sense of curiosity and intrigue, enticing visitors to click and interact with the content.
Improved Branding Opportunities: For businesses and influencers, branding is crucial. Wave Grid Layout allows users to showcase their brand’s personality and creativity through unique visual presentations. This innovative layout sets them apart from competitors and reinforces their brand identity.
Responsive and Mobile-Friendly: The Wave Grid Layout is designed to adapt seamlessly across various screen sizes, ensuring a consistent and optimized browsing experience for both desktop and mobile users. It adjusts the wave pattern intelligently, making sure that the design remains visually appealing across all devices.
Easy Customization Options: Elementor offers a range of customization options for the Wave Grid Layout, allowing users to tailor the design to their specific needs and preferences. With just a few clicks, users can adjust the wave shape, spacing, colors, and other visual elements, giving them full control over the appearance of their Instagram Feed.
The Wave Grid Layout in Elementor Instagram Feed widget feature is revolutionizing the way users showcase their Instagram posts on their websites. With its exceptional visual appeal, enhanced user engagement, and easy customization options, it’s no wonder why this innovative layout option is gaining popularity. So, if you’re looking to make a splash with your Instagram Feed, consider giving the Wave Grid Layout a try in Elementor.
Please see our articles with some helpful guides on how to:
Create a feed and then add it to your website.
Check the content and style editing options offered by Inavia for Elementor Instagram Feed.