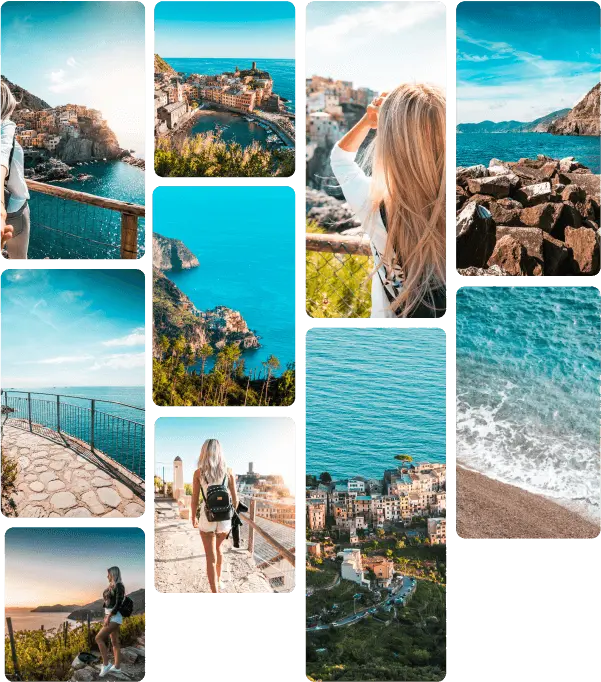
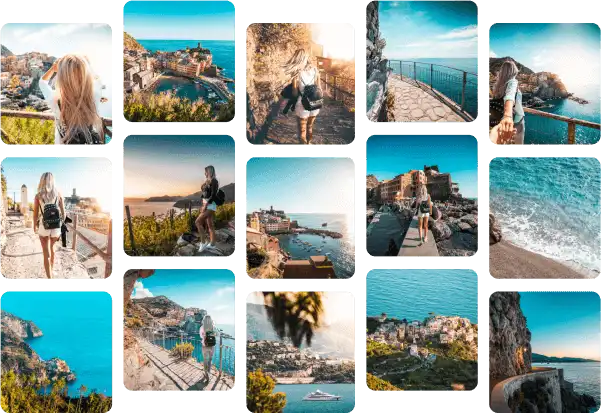
Benefits of using Masonry Vertical layout
Unique Design
Masonry vertical layouts create a distinctive and visually appealing design. The asymmetrical placement of content elements in a vertical orientation adds uniqueness and breaks away from traditional grid layouts.Efficient Space Utilization
Just like horizontal masonry grids, vertical masonry layouts make efficient use of available space. They automatically adjust the size and placement of elements to fit the screen, reducing empty spaces and ensuring content is well-distributed.Compact and Scannable
Masonry vertical layouts can present a lot of content within a limited vertical space, making it easier for users to scan and access information quickly. This is especially useful when dealing with content-heavy websites or portfolios.Easy Scrolling
Vertical scrolling is a natural and intuitive interaction for users. Masonry vertical layouts encourage users to scroll down to explore more content, making it a user-friendly design choice.Mixed Content Types
Just like their horizontal counterparts, vertical masonry grids can incorporate various content types, allowing for the seamless integration of images, text, videos, and other media.Organized Chaos
Masonry vertical layouts maintain a sense of organized chaos, similar to horizontal masonry grids. While elements may appear to be randomly placed, they still maintain a structured and balanced design.Storytelling
These layouts can effectively guide users through a narrative or story when arranged sequentially. Content can flow from top to bottom, making it suitable for storytelling through a vertical progression of visuals or text.Responsive Design
Masonry vertical layouts are well-suited for responsive design, adapting to various screen sizes and orientations. They ensure that content remains visually appealing and accessible on different devices.Reduced Need for Pagination
Since masonry vertical layouts accommodate more content on a single page, there is less need for pagination or clicking through multiple pages to access information. This can improve user experience and reduce friction.Compact Portfolios
Vertical masonry grids are particularly effective for showcasing compact portfolios, product catalogs, or visual content that benefits from a vertically oriented presentation.Focused Content
These layouts can help emphasize and focus on specific content or elements, as they naturally guide the user’s attention downward.Trendy and Modern
Masonry vertical layouts have gained popularity in web design, providing a trendy and modern design option that can make websites and graphics visually appealing and up-to-date.
As with horizontal masonry layouts, it’s important to consider the suitability of vertical masonry grids for your specific design goals and target audience. The choice of layout should align with the type of content you are presenting and the overall design objectives of your project.
Download our PRO version of Inavii Social Feed for Elementor and see how much your website can change in a few minutes!
Check yourself how cool and easy this is!