What is the highlight layout used for?
In one sentence – it enables you to highlight certain posts by making them appear larger than the rest.
In this article, we will also let you know what other highlights layout PRO version offers.
Benefits of using Highlight layout with Elementor Instagram Feed
Color
Color plays a vital role in highlighting specific elements or sections within a layout. Vibrant colors or color contrast can draw attention to key information.Images and Graphics
The placement and size of images and graphics within a layout can impact how they are highlighted. Large images or strategically positioned graphics can serve as focal points.Alignment
The alignment of text and other elements (left-aligned, centered, right-aligned) affects the overall flow and visual balance of the layout.Hierarchy
Establishing a clear hierarchy of content through variations in font size, color, and layout helps users prioritize and understand the importance of different elements.Grids and Columns
Grid-based layouts and columns can provide structure and consistency to a design, making it easier to highlight and organize content.Responsive Design
In the context of web design, a responsive layout adapts to different screen sizes and devices, ensuring that highlighted content remains accessible and visually appealing across various platforms.Whitespace
Adequate spacing around elements and between sections allows for visual separation and enhances the focus on highlighted content.Consistency
Maintaining a consistent layout throughout a website or document helps users navigate and find highlighted information more easily.Call to Action (CTA)
The placement and design of CTAs, such as buttons or links, are critical for guiding user actions and highlighting desired interactions.Accessibility
An inclusive layout considers accessibility features to ensure that all users, including those with disabilities, can access and understand the highlighted content.
Highlight Super & Highlight Focuse
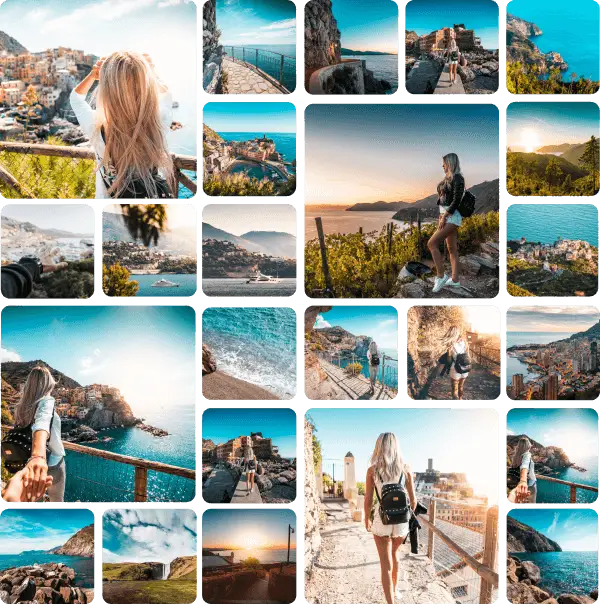
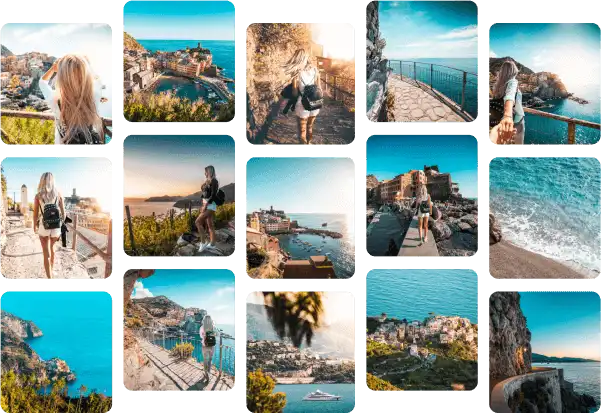
Highlight super and highlight focus are very similar to highlight layout – the only one difference is the image arrangements.
Highlight super has 2 images that stand out from the rest and highlight focus has one main image located in the central place to bring much more attention to the user.
Download our PRO version of Inavii Social Feed for Elementor and see how much your website can change in a few minutes!
Check yourself how cool and easy this is!