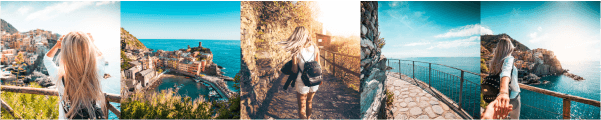
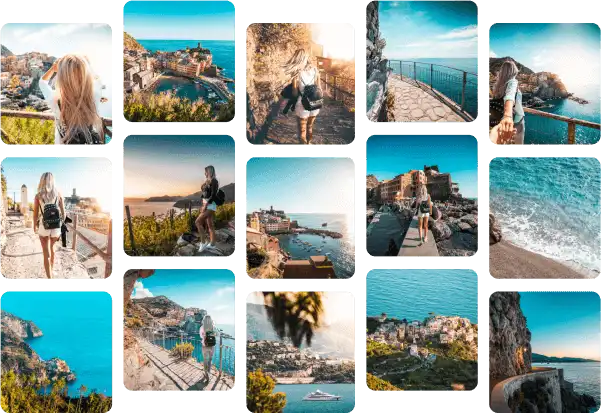
Benefits of using Row layout with Inavii Social Feed for Instagram
In the context of web design or page builders like Elementor, a row layout usually involves the following characteristics:
- Horizontal Alignment: Elements are aligned side by side, creating a horizontal arrangement. This is often used for organizing content or elements across a web page or section.
- Width and Spacing: Rows have defined widths, and there can be spacing between elements within the row. This spacing can be customized to achieve the desired design.
- Responsive Design: Row layouts are typically designed to be responsive, meaning they adapt to different screen sizes and orientations, ensuring that the content looks good on various devices, from large desktop monitors to small mobile screens.
- Columns within Rows: In many cases, a row can be further divided into columns. This allows for more complex layouts and the placement of multiple elements within a single row.
- Alignment Options: Content within a row can be aligned to the left, center, right, or justified within the available space, depending on the design requirements.
- Stacking for Mobile: In responsive design, row layouts often involve elements stacking vertically on smaller screens (e.g., mobile devices) to maintain readability and usability.
Row layouts are a fundamental part of web design and page layout, allowing designers and developers to create structured and organized content presentations. They are widely used to arrange text, images, buttons, and other elements in a visually appealing and user-friendly way on websites, ensuring a consistent and engaging user experience across different devices.
Please see our articles with some helpful guides on how to:
Create a feed and then add it to your website.